webpack逆向(参考教程)
[toc]
以此网站 网站为例进行说明
1. 定位加密参数在js文件中的位置
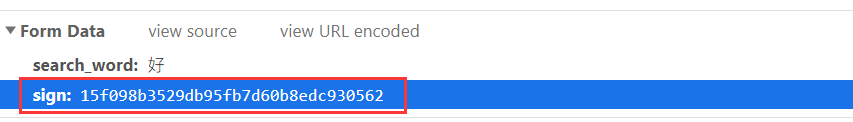
请求中的sign参数是加密的,可以通过触发链下断点找到相应位置


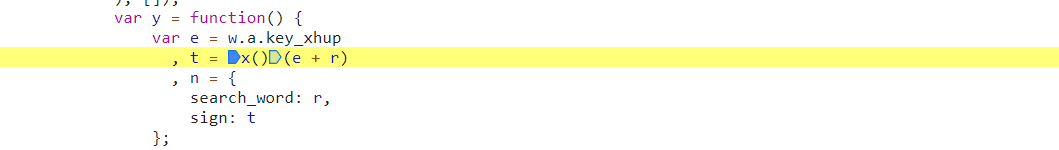
显然,上面的t后面的函数就是加密的函数,通过断点定位到函数的具体定义
2. 找到webpack的分发器
点step into 就进入一个js文件,仔细看发现这里就是webpack的分发器,代码有如下特点(这里只保留了一些反应分发器特点的代码):
- 这是个立即执行函数(IIFE)
- 有一个语句是
e[r].call(t.exports, t, t.exports, l),就是有它进行各种模块的调用,其中最后一个就是调用的函数。 - 这里传入的参数是个空数组,具体实现时可以放入需要调用的模块对象
- 最后的
t()我也不知道干啥的,后面要替换成自定定义的全局函数
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
}
function l(r) {
if (n[r])
return n[r].exports;
var t = n[r] = {
i: r,
l: !1,
exports: {}
}
, o = !0;
try {
e[r].call(t.exports, t, t.exports, l),
o = !1
} finally {
o && delete n[r]
}
return t.l = !0,
t.exports
}
t()
}([]);
3. 测试能否成功调用
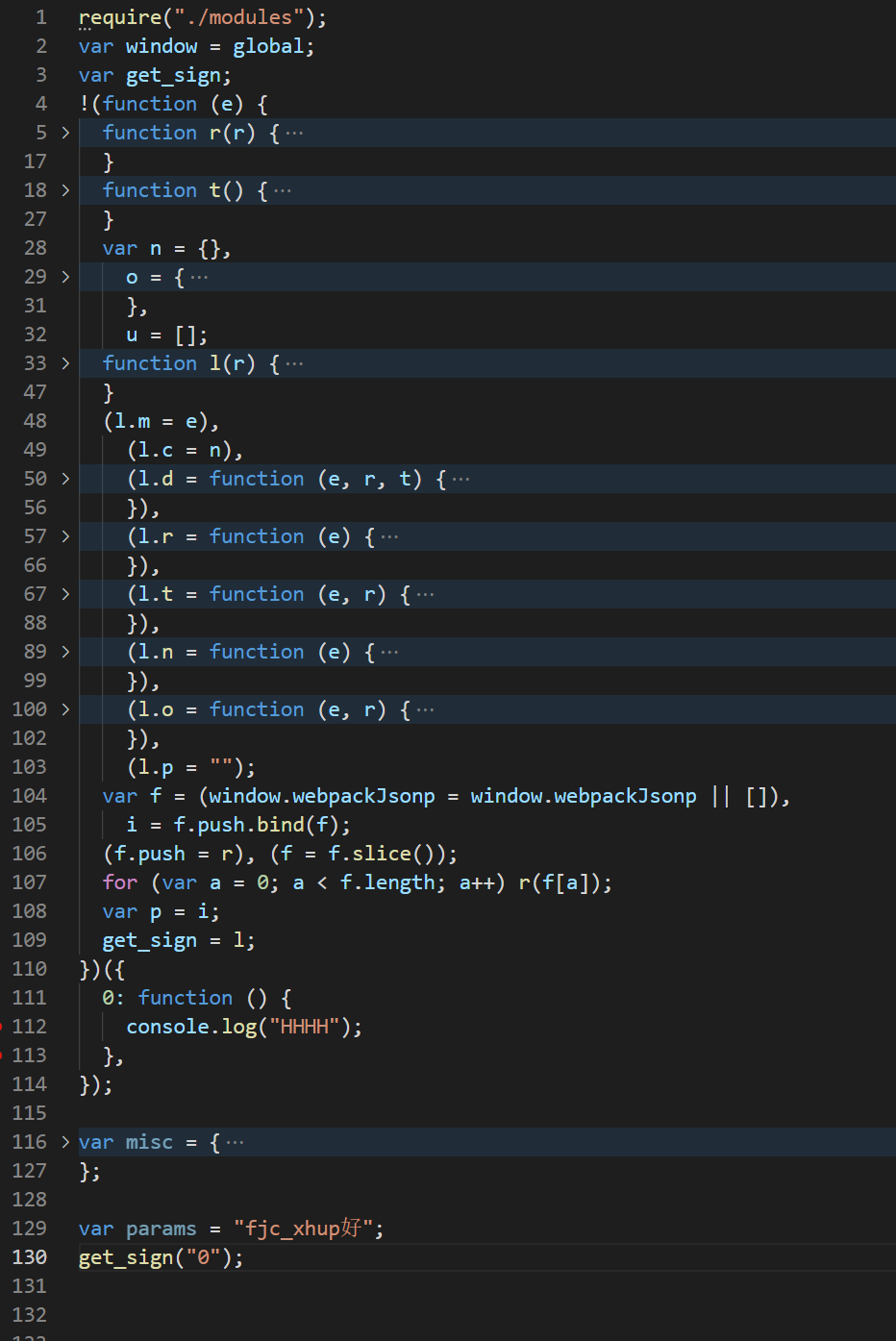
把分发器的代码复制一份,定义好几个全局变量,window和你要在外部使用的去调用某个模块的函数,这里是get_sign,然后把上面提到的t()替换成get_sign = l ;这里这个 l 就是e[r].call(t.exports, t, t.exports, l)最后一个参数。然后就可以在分发器中初入一个测试对象,如下图中的,再调用get_sign("0")就可以执行这个函数了。
1 | { |

4. 找到加密函数所在模块

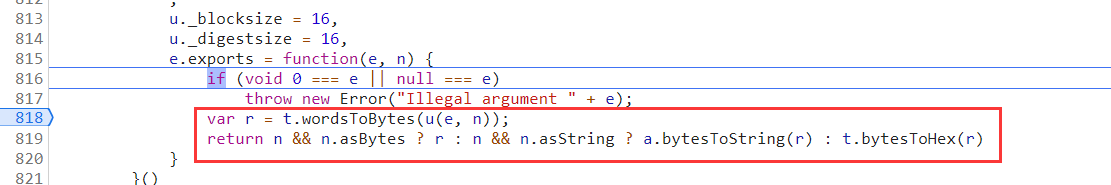
上面的u函数是关键,再定位到u函数:
u函数在 aCH8模块,所以只需要吧下面的这段代码放到前面和测试代码一样的位置,稍候就可以调用这个函数了。
这里注意到aCH8里面又调用了ANhw,mmNF等模块,所以需要把这些模块的代码也找到,之后定位到一个存放了各种模块的文件,直接
copy保存到一个文件modules.js(这里面也要顶一个window全局变量),再到主函数文件里用 require(./modules.js)导入。
1 | aCH8: function(e, t, n) { |
5. 传入参数进行调用
定位到 u 这个加密函数后,我们就可以在外部利用get_sign调用它了(实际是调用aCH8),如何传入明文参数呢,可以利用全局变量
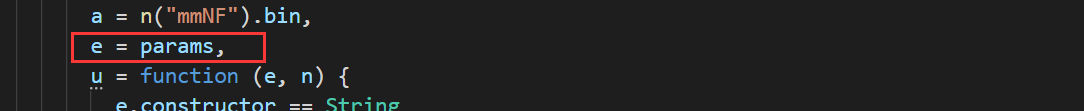
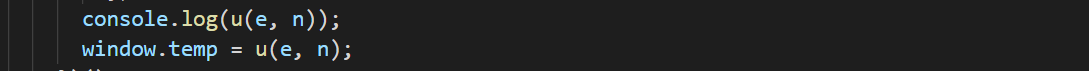
在外部声明一个 params 变量, 然后在u(e)函数定义的前面直接把params赋值给e,就可以实现传参了;最后再调用这个函数把结果传
给全局变量,之后拿到这个结果就可以进行进一步处理然后得到加密参数了。
1 | var params = "fjc_xhup好"; |


6. 最后的处理

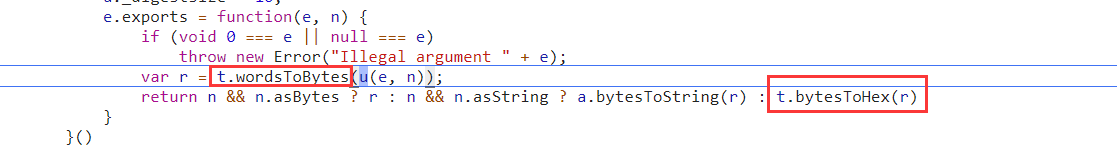
把从u得到的结果再通过两个函数处理就得到最后的sign值了。
1 | var misc = { |
总结
- 找到webpack分发器很关键,替换掉其中需要执行的函数
- 找到相关的加密模块以及依赖的其他模块
- 通过全局变量传入或传出参数